As one of the most competitive industries in terms of customer acquisition, financial services companies need to put their best foot forward when it comes to digital solutions. A better customer experience ultimately leads to higher levels of engagement and retention. This means that they need to be thinking about UX at all times, from the initial design to development and optimization stages.
The digital customer journeys in insurance and banking
When designing for financial services, a common challenge is that the user journey is complex: it spans multiple channels and involves multiple steps and sub-processes that all must work together as a part of the end-to-end experience.
Both banking and insurance onboarding requires certain documentation for compliance and KYC processes, and requires customer inputs and signatures, sometimes multiple times for different processes or repeatedly during the customer lifecycle (e.g. yearly declarations) For example, when a customer opens a bank account at a teller, they might also need to complete a loan contract, which entails going through another set of paperwork and additional documents.
Therefore, it's important to build the solution with this complexity and channel-switching in mind.
Here are some examples that illustrate the challenges faced in various industries when it comes to building a great digital customer experience:
Digital experience challenges in insurance
- Some customers may prefer to speak with someone on the phone over self-service, which is different behavior from what you see in other industries such as e-commerce
- The forms required to get a quote or purchase a policy can be long and confusing, there is often a lot of fine print involved
- Customers may need to submit documentation or go through an underwriting process that can take days or weeks
Digital experience challenges in banking
- Customers may be more concerned about security than convenience when it comes to online banking
- There are often many steps involved in completing a task, such as transferring money between accounts
- Customers may need to visit a physical branch to open an account or deposit cash
- There can be a lot of fees and fine print involved in various products and services
- The application process for loans can be lengthy and complex and requires a lot of supporting documentation and signatures by multiple parties
The UX challenge of paperwork
Paperwork has evolved, but it's still a necessary part of many insurance and banking processes. Whether it's an application form, a contract, or a claim form. There is often a lot of complexity involved, and it can be difficult to make these forms user-friendly.
Banks and insurance companies often rely on PDFs and paper forms to collect valuable customer data and signatures. This creates subpar experiences because these forms are often hard to read, don't support mobile experience (where most of the transactions take place), and make it difficult for companies to automate tasks.
It's crucial that your company invests in technology that can help you reduce the number of forms by converting them into digital, user-friendly customer journeys.
UX tips for better customer data collection
Forms are one of the biggest pain points for users when it comes to digital experiences in banking and insurance. They are often long, complicated, and difficult to understand. This can be a major problem for financial services companies that rely on customer data to make decisions.
There are a few things that you can do to make sure that your forms are more user-friendly:

User conditional logic
One way to overcome this challenge is by using conditional logic and progressive disclosure: only showing the relevant fields to the user, and hiding the rest. This way, the user is only presented with the information that they need to fill out at that moment, and the form appears less daunting.
Break complex processes into small manageable steps
Another solution is to use field masks: instead of showing the entire form at once, you can break it up into smaller sections that the user can fill out one at a time. This makes it feel less like a chore, and more like an interactive process.
Use clear and concise language
When it comes to forms, the use of language is important. Make sure that your form labels are clear and concise, so that users know exactly what they need to do. Also, use an active voice whenever possible to avoid confusion.
Provide clear instructions
If your form is complex, make sure to provide clear instructions on how to fill it out. This includes specifying the format of data that you need (e.g. phone numbers should be XXX-XXX-XXXX), as well as any required fields.
Your error messages should be actionable, so that users know what they need to do to fix the problem.
Design for mobile-first
With more and more people using their mobile devices to access the internet, it's important to design your forms with a mobile-first approach. This means that your form should be easy to fill out on a small screen, with large buttons and clear labels.
Let customers fill the form at their own pace
Use save and continue feature to let customers fill the form at their own pace. This way, they can save their progress and come back to it later.
Include a live chat and co-browsing widgets
If you have a complex form, consider adding a live chat widget so that users can get help if they need it. This can be a great way to reduce frustration, and ensure that users are able to complete the form. Co-browsing sessions are another great way to guide users through a complex process.
Make use of data you already collected
You can also use auto-fill features to make it even easier for users to fill out your form. This is especially useful if you have already collected some of the information from the user (e.g. their name and address).
Building a better UX for your forms is essential for financial services companies that want to improve customer acquisition and engagement. By following the tips above, you can make sure that your forms are easy to use and understand, while still collecting the data you need.
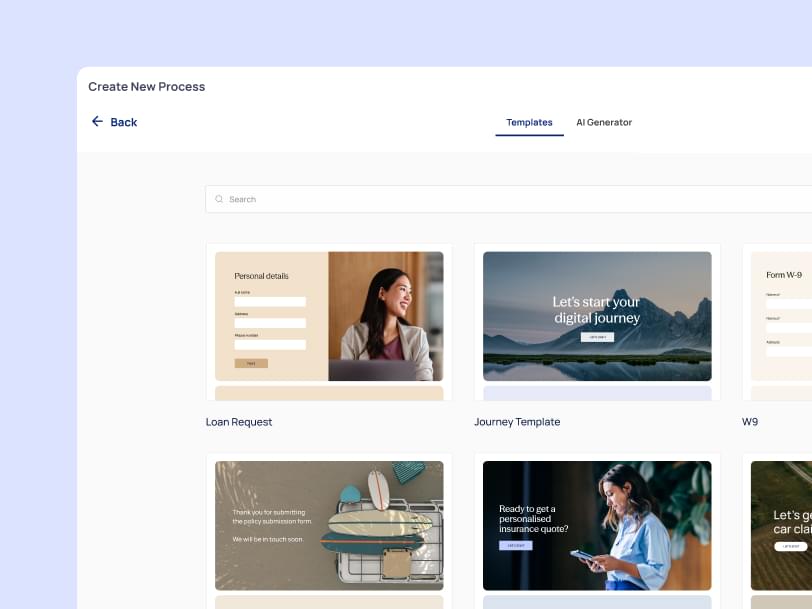
Examples of digital journeys for customer data collection in insurance and banking
The following are some examples to illustrate the UX differences between a PDF and a digital journey as a method of customer data collection in insurance and banking.
Standard insurance claim form vs. digital claim journey
When you are filing an insurance claim, there are multiple steps involved which need to be completed correctly to ensure that the insurer can take action on it quickly.
With PDF forms, this can be a lengthy and error-prone process. If your customers forget to answer a required question or if they submitted the wrong information, they will have to go back and redo their submission again. Once the insurer receives the data, they must input it into their internal systems, which also creates additional opportunities for errors and delays. This back-and-forth creates delays, friction, and frustration for the customer and adds costs for extra processing for the company.
A digital claim journey, on the other hand, can be completed entirely online. The customer can fill in their details electronically and submit supporting documentation (e.g. photos) and sign paperwork easily. This journey is much shorter and simpler, and it's easier to make sure that all the necessary information is collected since data is validated in real-time at the point of entry.
Application for a loan vs. digital loan application journey
The traditional way of applying for a loan involves filling out some forms and submitting them to the bank. Often supportive documentation must be sent separately via email. The customer then has to wait for the bank to review the application and get back to them.
With a digital loan application, the customer can fill out the form online and get feedback immediately. The bank can then start processing the application and get back to the customer much faster. This journey is shorter, simpler, and provides a better experience for the customer.
Digital transformation in insurance and banking
The need for digital transformation is greater than ever before, given that millennials expect an always-on service from their banks and insurers.
Digital transformation means having the capability to develop quickly (time-to-market), iterate your ideas quickly (time-to-insight), and get real feedback from users on what you are building (time-to-value).
A significant reason companies have trouble implementing a digital transformation strategy is that legacy is pulling them back, they don't have the right talent in their team, or they aren't structured to cater to a customer-first culture.
The good news is that there are some great ways to get started quickly. If you want to build a user-friendly digital journey to streamline your process, you can use tools that enable you to build fully responsive web and mobile apps without writing a single line of code.